HTML виджет – это тип виджета, отображающий данные в любом формате с помощью HTML-кода.
Есть возможность вывода данных табличного представления (как плоских данных, так и сгруппированных).
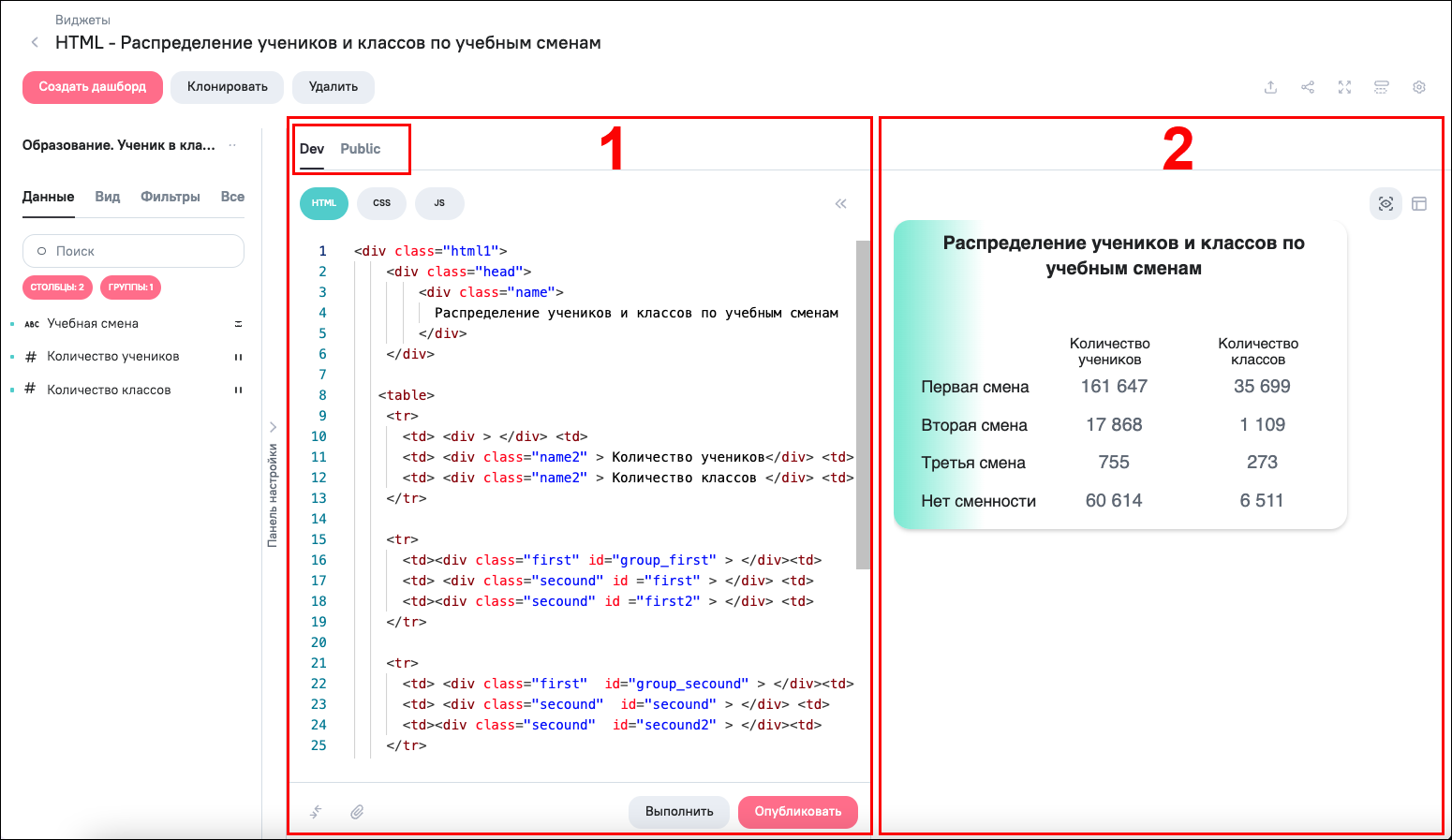
Чтобы выбрать тип виджета «HTML», нажмите на кнопку  на вкладке «Вид» области основных настроек виджета (Рисунок «Виджет типа «HTML», вкладка «Dev»).
на вкладке «Вид» области основных настроек виджета (Рисунок «Виджет типа «HTML», вкладка «Dev»).
Окно редактирования HTML виджета состоит из следующих областей:
-
область редактора кода HTML виджета, которая разделена на две вкладки (см. 1, Рисунок «Виджет типа «HTML», вкладка «Dev»):
-
«Dev» – на вкладке отображается редактируемая версия виджета;
-
«Public» – на вкладке отображается последняя опубликованная версия виджета.
-
-
область визуализации (см. 2, Рисунок «Виджет типа «HTML», вкладка «Dev»).
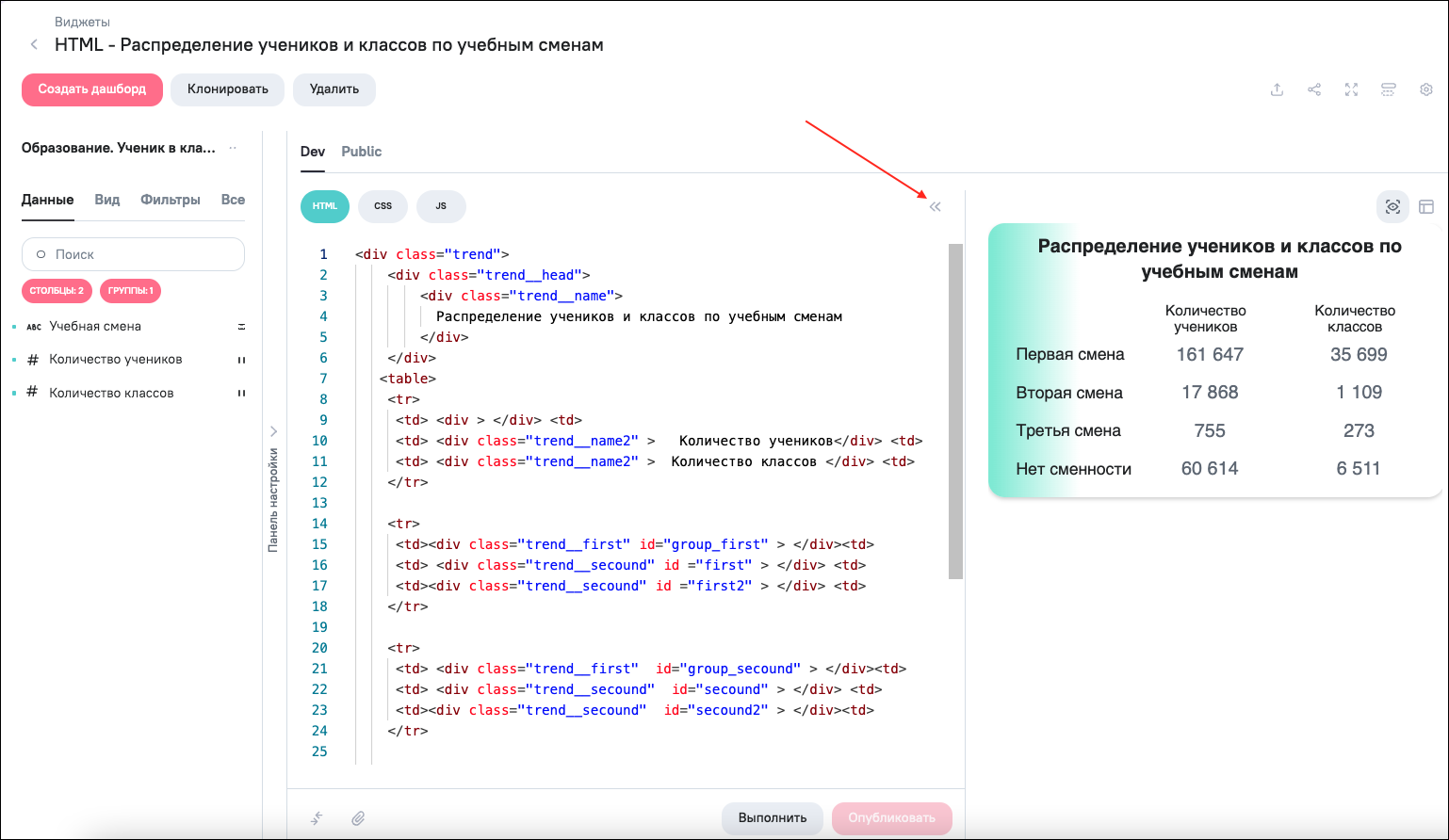
По умолчанию область редактора кода HTML виджета раскрыта. Нажмите на кнопку  , чтобы скрыть область редактора (Рисунок «Раскрытая область редактора кода HTML виджета»).
, чтобы скрыть область редактора (Рисунок «Раскрытая область редактора кода HTML виджета»).
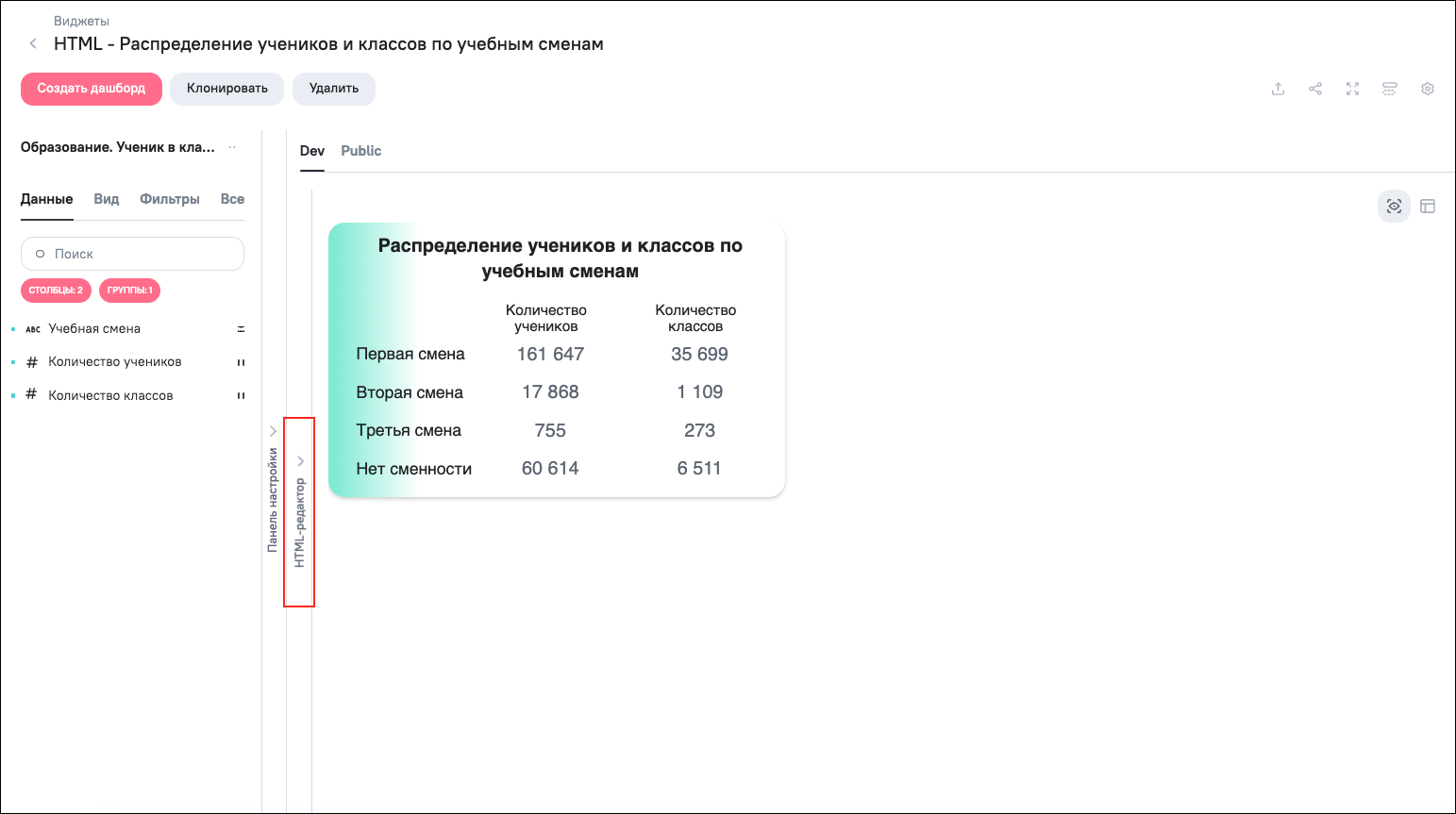
Для раскрытия области редактора нажмите на кнопку «HTML-редактор» (Рисунок «Скрытая область редактора кода HTML виджета»).
Окно ввода кода на вкладке «Dev» (см. 1, Рисунок
«Виджет типа «HTML», вкладка «Dev») состоит из трех вкладок, переключение между
которыми происходит с помощью кнопок  . Для работы с виджетом типа «HTML» необходимы знания HTML, CSS и
JS.
. Для работы с виджетом типа «HTML» необходимы знания HTML, CSS и
JS.
Принцип работы заключается в следующем:
-
подключите модель;
-
через панель настроек определите состав полей модели и выводимые агрегации;
-
в HTML-редакторе кастомизируйте отображение данных в виджете;
-
в предпросмотре данных просмотрите результаты выполнения изменений (переключение между визуализацией и табличными данными).
В нижней части окна ввода кода расположена панель инструментов с кнопками:
-
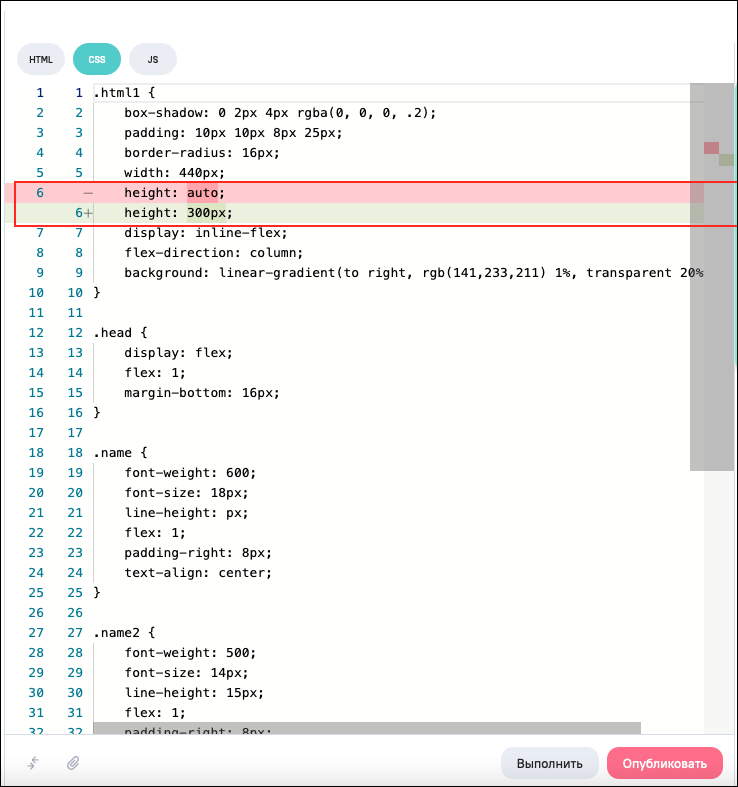
 (кнопка «Сравнить код») – при нажатии на кнопку происходит
сравнение кода с предыдущей опубликованной версией с помощью подсветки (Рисунок «Сравнение кода»);
(кнопка «Сравнить код») – при нажатии на кнопку происходит
сравнение кода с предыдущей опубликованной версией с помощью подсветки (Рисунок «Сравнение кода»);
-
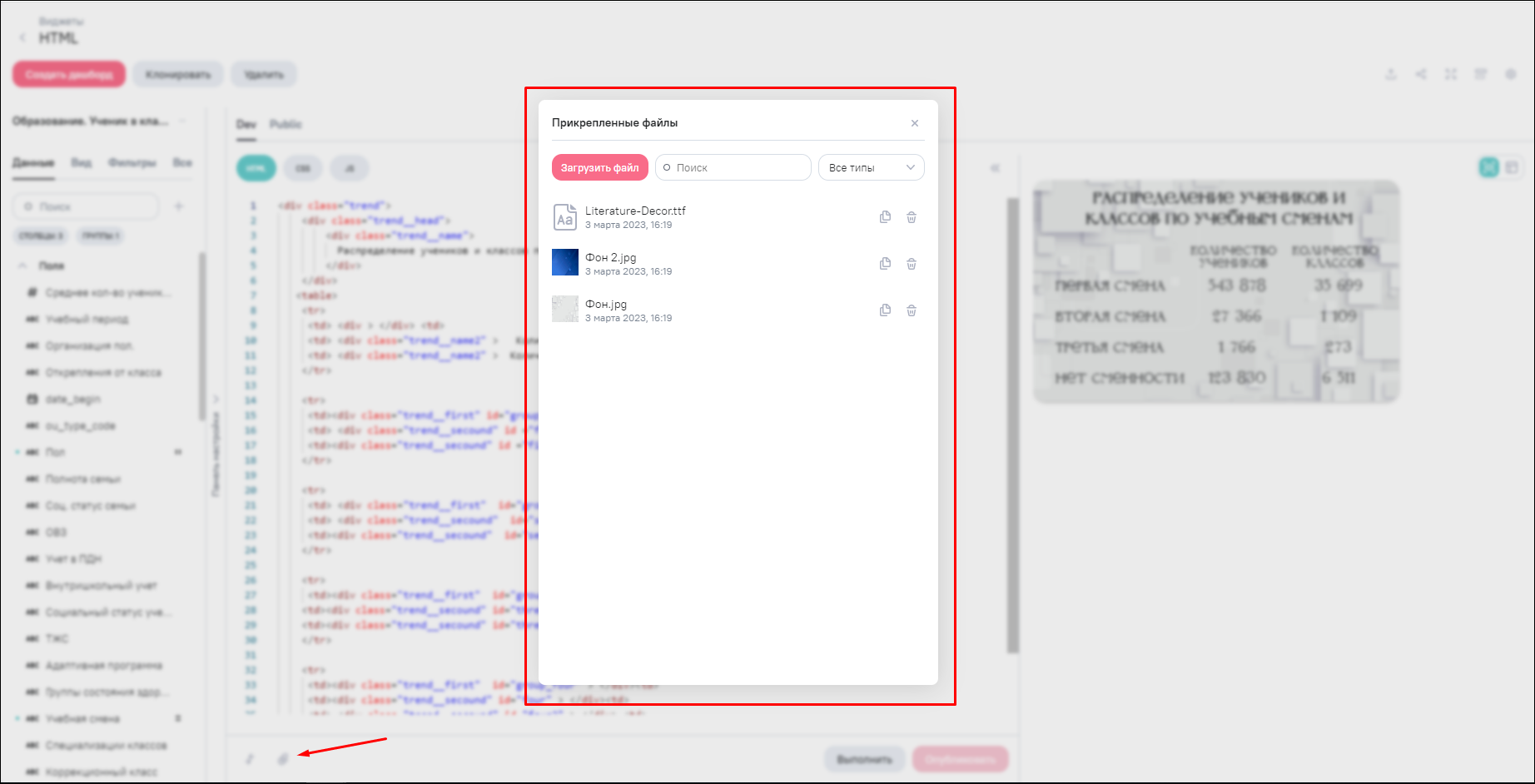
 (кнопка «Загрузить файл») – при нажатии на кнопку откроется
окно прикрепленных к виджету файлов (Рисунок
«Окно прикрепленных к виджету файлов»). Чтобы загрузить файл, нажмите на
кнопку «Загрузить файл» и в открывшемся окне выберите необходимый файл с компьютера.
Для загрузки доступны следующие типы файлов: .jpeg, .gif, .png, .tff, .woff, .eot,
.woff2, .jpg, .svg, .json, .js, .css. Выбранные файлы отобразятся в окне
прикрепленных файлов. Доступны следующие действия над загруженными файлами:
(кнопка «Загрузить файл») – при нажатии на кнопку откроется
окно прикрепленных к виджету файлов (Рисунок
«Окно прикрепленных к виджету файлов»). Чтобы загрузить файл, нажмите на
кнопку «Загрузить файл» и в открывшемся окне выберите необходимый файл с компьютера.
Для загрузки доступны следующие типы файлов: .jpeg, .gif, .png, .tff, .woff, .eot,
.woff2, .jpg, .svg, .json, .js, .css. Выбранные файлы отобразятся в окне
прикрепленных файлов. Доступны следующие действия над загруженными файлами:
-
удаление файла с помощью кнопки
 ;
;
-
копирование наименования файла для удобной вставки в код с помощью кнопки
 ;
;
-
поиск нужных файлов в окне с помощью строки поиска или фильтрации по типам файлов.
-
-
 – при нажатии на кнопку в окне визуализации обновляется
виджет;
– при нажатии на кнопку в окне визуализации обновляется
виджет;
 Примечание
Примечание
При нажатии на кнопку  не сохраняются внесенные в код изменения. Для
сохранения кода нажмите на кнопку
не сохраняются внесенные в код изменения. Для
сохранения кода нажмите на кнопку  .
.
-
 – при нажатии на кнопку публикуются введенные изменения.
Изменения будут доступны в режиме просмотра виджета.
– при нажатии на кнопку публикуются введенные изменения.
Изменения будут доступны в режиме просмотра виджета.
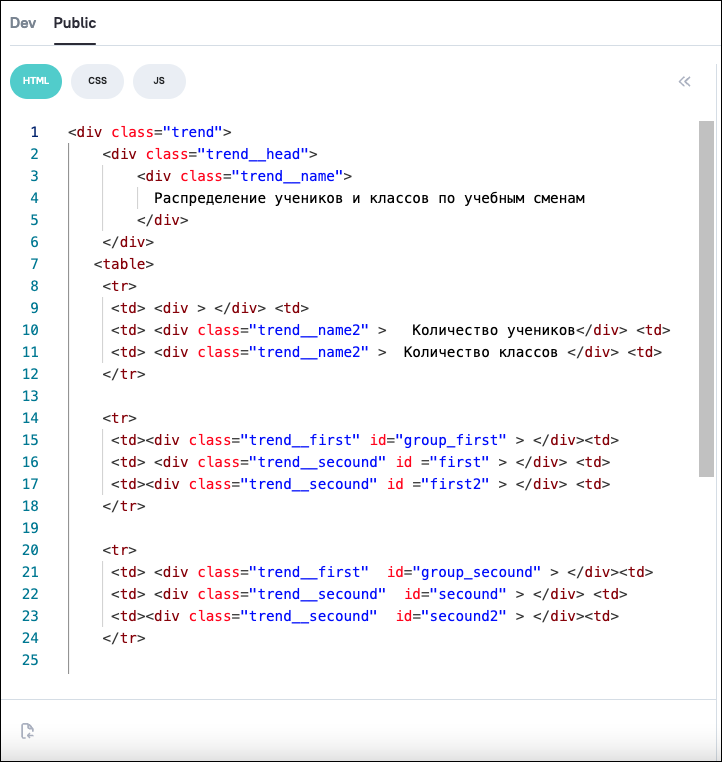
Перейдите на вкладку «Public» (Рисунок «Виджет типа
«HTML», вкладка «Public»). На вкладке «Public» отображается последняя
опубликованная версия виджета. Вкладка также состоит из трех вкладок, переключение между
которыми происходит с помощью кнопок  .
.
В нижней части окна на вкладке «Public» расположена только одна кнопка  («Копировать в свою ветку»). Нажмите на кнопку
(«Копировать в свою ветку»). Нажмите на кнопку  , чтобы содержимое вкладки «Public», т.е. всего кода на вкладках «HTML»,
«CSS», «JS», скопировать на вкладку «Dev».
, чтобы содержимое вкладки «Public», т.е. всего кода на вкладках «HTML»,
«CSS», «JS», скопировать на вкладку «Dev».
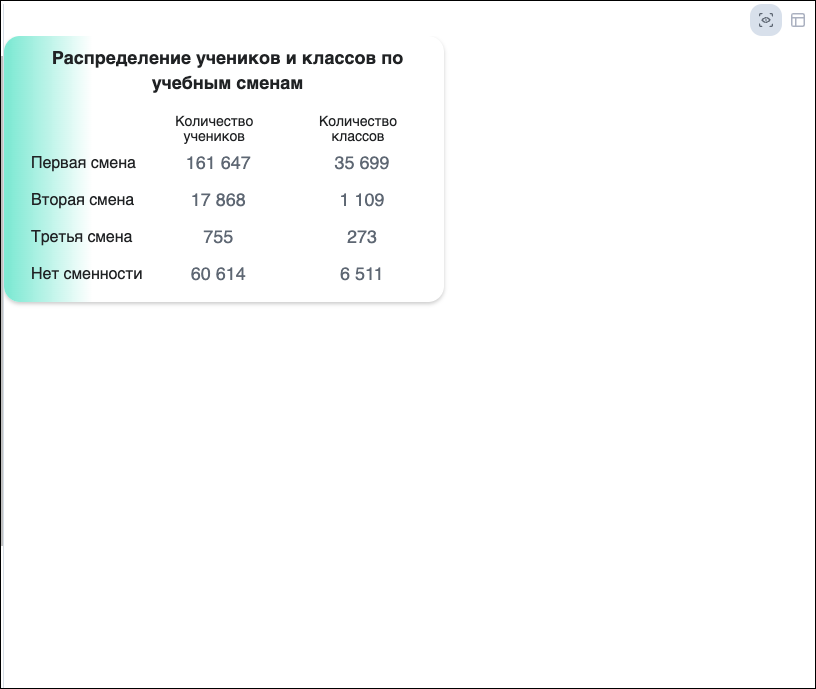
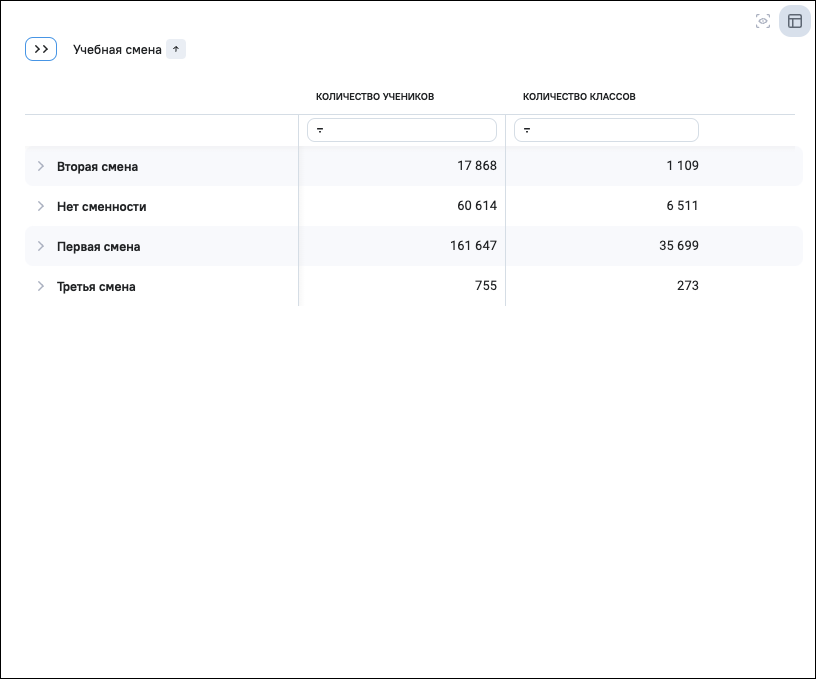
В области визуализации (см. 2, Рисунок «Виджет типа
«HTML») доступно переключение с визуализации на табличное представление данных с
помощью кнопок в правом углу окна  (Рисунок «Представление
визуализации», Рисунок «Табличное
представление»).
(Рисунок «Представление
визуализации», Рисунок «Табличное
представление»).
Для данного типа виджета интерфейс предоставляет следующие стандартные возможности:
-
фильтрация данных исходных строк и агрегированных данных по одному или нескольким полям модели (включая не используемые в составе виджета);
-
сортировка исходных, агрегированных данных или группировок по одному или нескольким используемым полям модели.