Примеры получения данных модели в виджете типа «HTML» представлены в таблице ниже (Таблица «Примеры получения данных модели в виджете типа «HTML»).
Таблица 1. Примеры получения данных модели в виджете типа «HTML»
| Вид представления | Вид данных | Пример | Скрипты | |
|---|---|---|---|---|
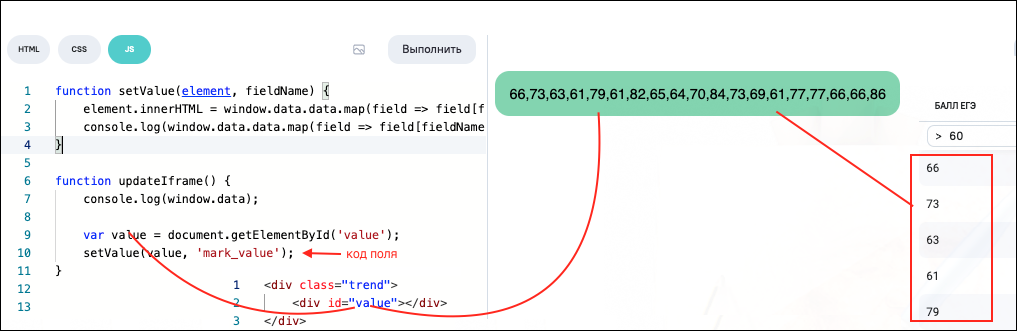
| Плоская таблица | Все значения столбца | Расположить по горизонтали |
|
Скрипт HTML: <div class="t1"> <div id="value"></div> </div> Скрипт CSS: .t1 {
background: #43b37091; padding: 16px; border-radius: 16px; overflow: auto; width: auto; height: auto; display: inline-flex; } Скрипт JS: function setValue(element, fieldName) {
element.innerHTML = window.DATA.data.map(field => field[fieldName].value).toString(); console.log(window.data.data.map(field => field[fieldName].value).toString()); } function render() {
console.log(window.DATA); var value = document.getElementById('value');
setValue(value, 'mark_value'); } |
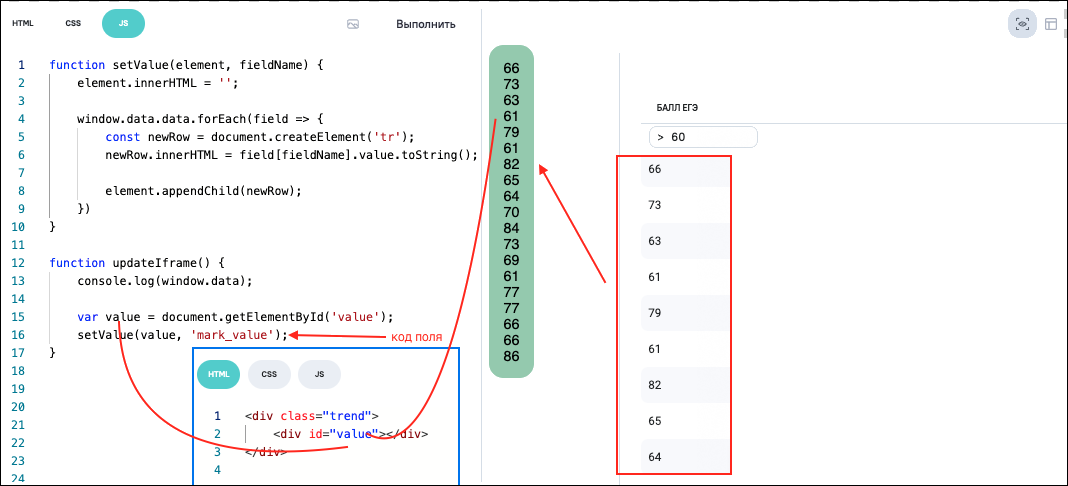
| Расположить по вертикали |
|
Скрипт HTML: <div class="t1"> <div id="value"></div> </div> Скрипт CSS: .t1 {
background: #4fa06f91; padding: 16px; border-radius: 16px; overflow: auto; width: auto; height: auto; display: inline-flex; flex-direction: column; } Скрипт JS: function setValue(element, fieldName) {
element.innerHTML = ''; window.DATA.data.forEach(field => {
const newRow = document.createElement('tr');
newRow.innerHTML = field[fieldName].value.toString(); element.appendChild(newRow); }) } function render() {
console.log(window.daDATAta); var value = document.getElementById('value');
setValue(value, 'mark_value'); } |
||
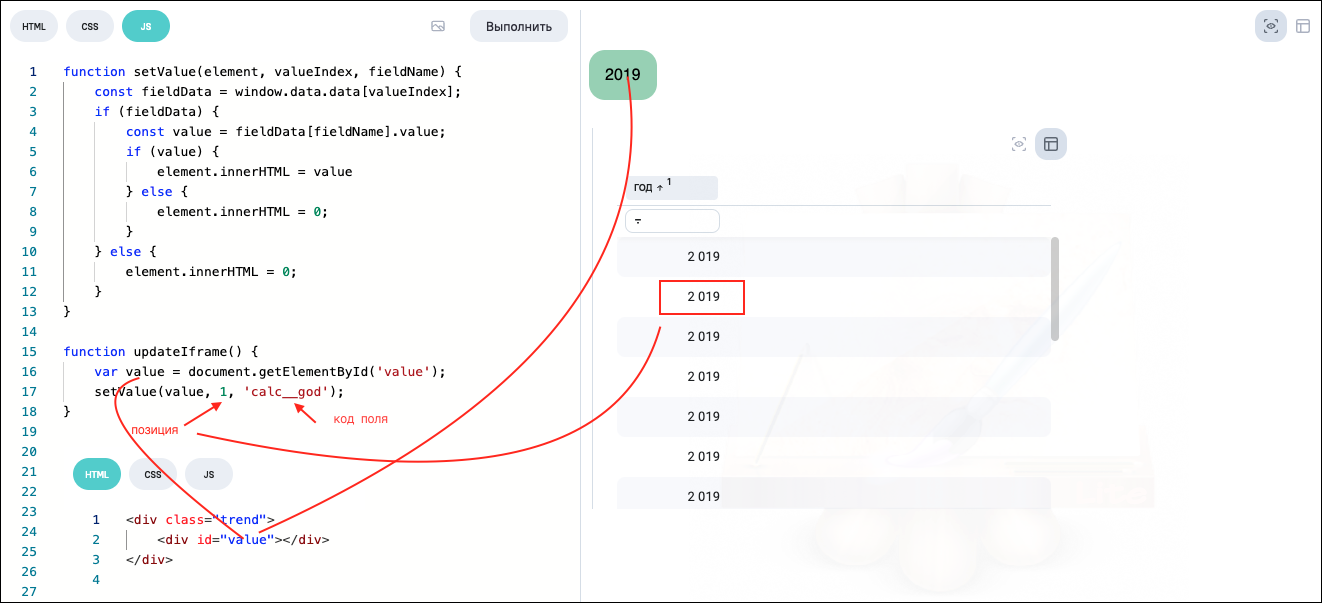
| Конкретные значения столбца |
|
Скрипт HTML: <div class="t1"> <div id="value"></div> </div> Скрипт CSS: .t1 {
background: #57ad7991; padding: 16px; border-radius: 16px; width: auto; height: auto; display: inline-flex; } Скрипт JS: function setValue(element, valueIndex, fieldName) {
const fieldData = window.DATA.data[valueIndex]; if (fieldData) {
const value = fieldData[fieldName].value; if (value) {
element.innerHTML = value } else {
element.innerHTML = 0; } } else {
element.innerHTML = 0; } } function render() {
var value = document.getElementById('value');
setValue(value, 1, 'calc__god'); } |
||
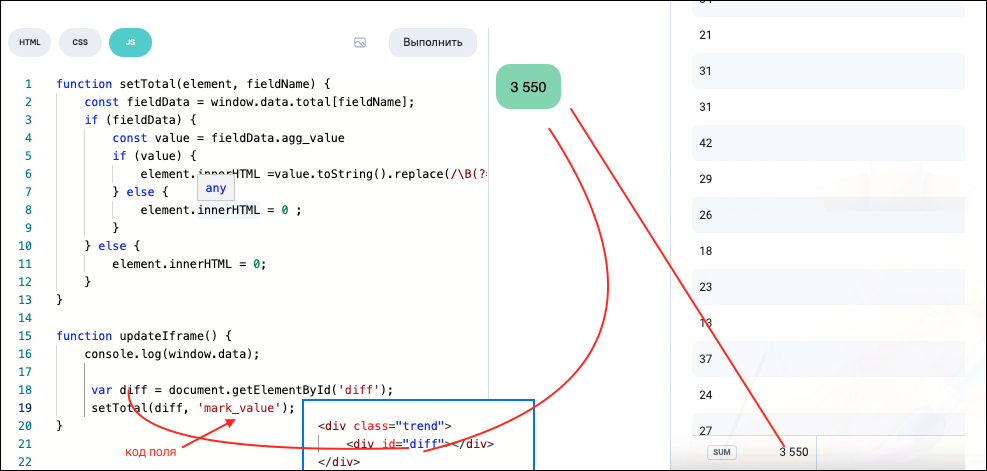
| Итоговый агрегат |
|
Скрипт HTML: <div class="t1"> <div id="diff"></div> </div> Скрипт CSS: .t1 {
background: #43b37091; padding: 16px; border-radius: 16px; overflow: auto; width: auto; height: auto; display: inline-flex; } Скрипт JS: function setTotal(element, fieldName) {
const fieldData = window.DATA.total[fieldName]; if (fieldData) {
const value = fieldData.agg_value if (value) {
element.innerHTML =value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, " ");
} else {
element.innerHTML = 0 ; } } else {
element.innerHTML = 0; } } function render() {
console.log(window.DATA); var diff = document.getElementById('diff');
setTotal(diff, 'mark_value'); } |
||
| Сгруппированная таблица (группировка по группам-строк) | Все значения поля групп-строк первого уровня | Расположить по горизонтали |
|
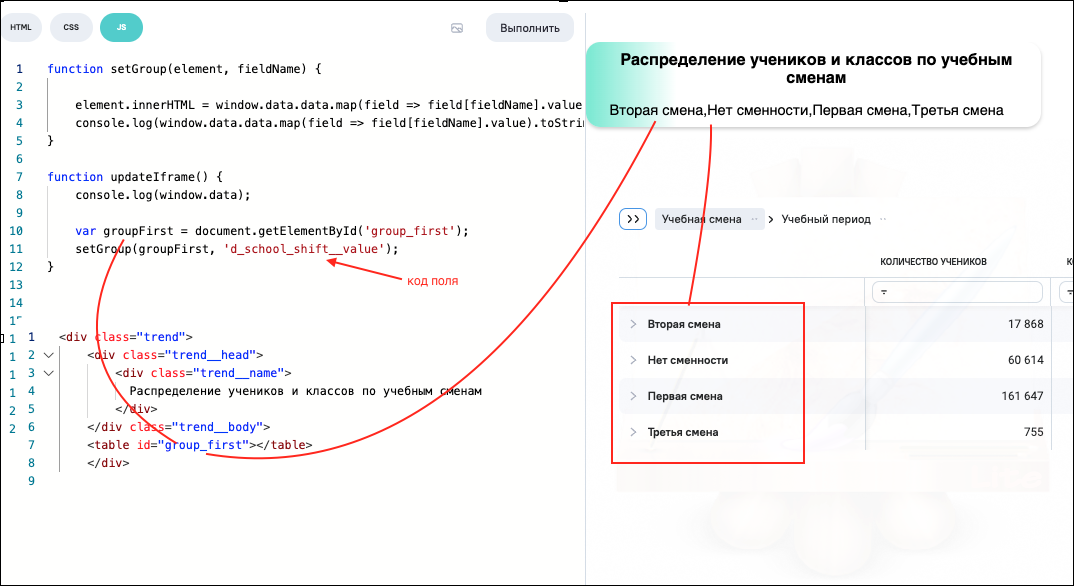
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <table id="group_first"></table> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; width: auto; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } Скрипт JS: function setGroup(element, fieldName) {
element.innerHTML = window.DATA.data.map(field => field[fieldName].value).toString(); console.log(window.data.data.map(field => field[fieldName].value).toString()); } function render() {
console.log(window.DATA); var groupFirst = document.getElementById('group_first');
setGroup(groupFirst, 'd_school_shift__value'); } |
| Расположить по вертикали |
|
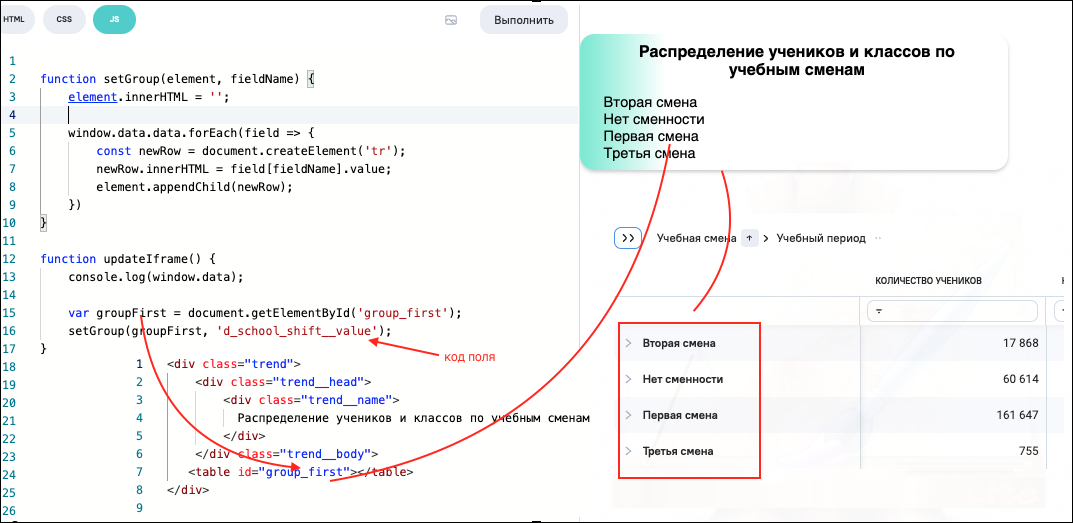
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <table id="group_first"></table> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; width: auto; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } Скрипт JS: function setGroup(element, fieldName) {
element.innerHTML = ''; window.DATA.data.forEach(field => {
const newRow = document.createElement('tr');
newRow.innerHTML = field[fieldName].value; element.appendChild(newRow); }) } function render() {
console.log(window.DATA); var groupFirst = document.getElementById('group_first');
setGroup(groupFirst, 'd_school_shift__value'); } |
||
| Конкретное значение групп-строк |
|
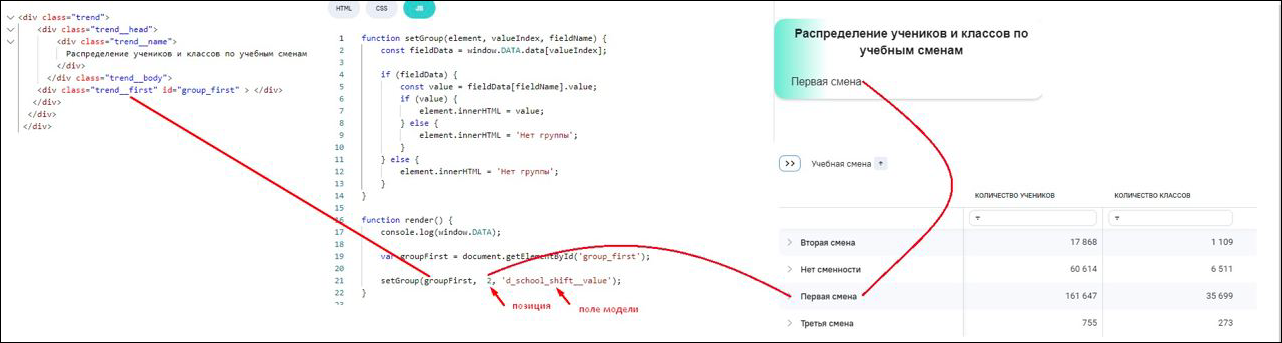
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <div class="trend__first" id="group_first" > </div> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; width: 400px; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } .trend__first {
font-weight: 500; font-size: 16px; line-height: 35px; letter-spacing: -0.005em; white-space: nowrap; } Скрипт JS: function setGroup(element, valueIndex, fieldName) {
const fieldData = window.DATA.data[valueIndex]; if (fieldData) {
const value = fieldData[fieldName].value; if (value) {
element.innerHTML = value; } else {
element.innerHTML = 'Нет группы'; } } else {
element.innerHTML = 'Нет группы'; } } function render() {
console.log(window.DATA); var groupFirst = document.getElementById('group_first');
setGroup(groupFirst, 2, 'd_school_shift__value'); } |
||
| Промежуточный агрегат первого уровня | Расположить по горизонтали |
|
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <table id="group_first"></table> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; width: auto; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } #agg-value-1 {
display: flex; } Скрипт JS: function setGroup(element, fieldName) {
element.innerHTML = window.DATA.data.map(field => field[fieldName].value).toString(); console.log(window.data.data.map(field => field[fieldName].value).toString()); } function render() {
console.log(window.DATA); var groupFirst = document.getElementById('group_first');
setGroup(groupFirst, 'd_school_shift__value'); } |
|
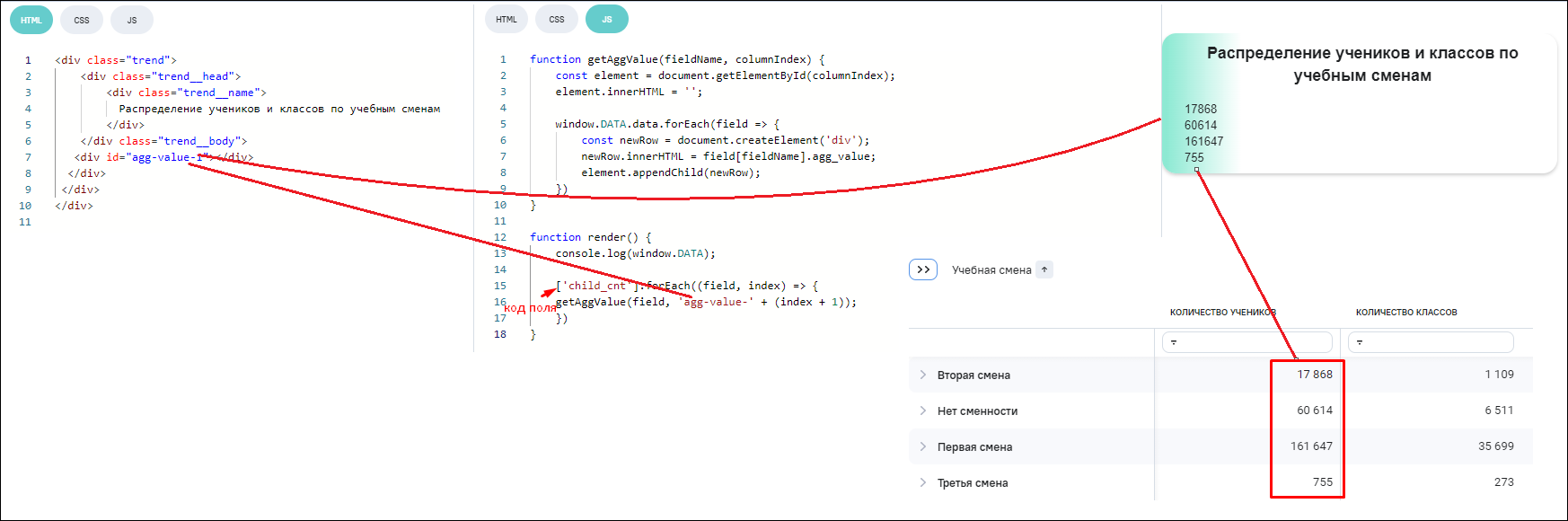
| Расположить по вертикали |
|
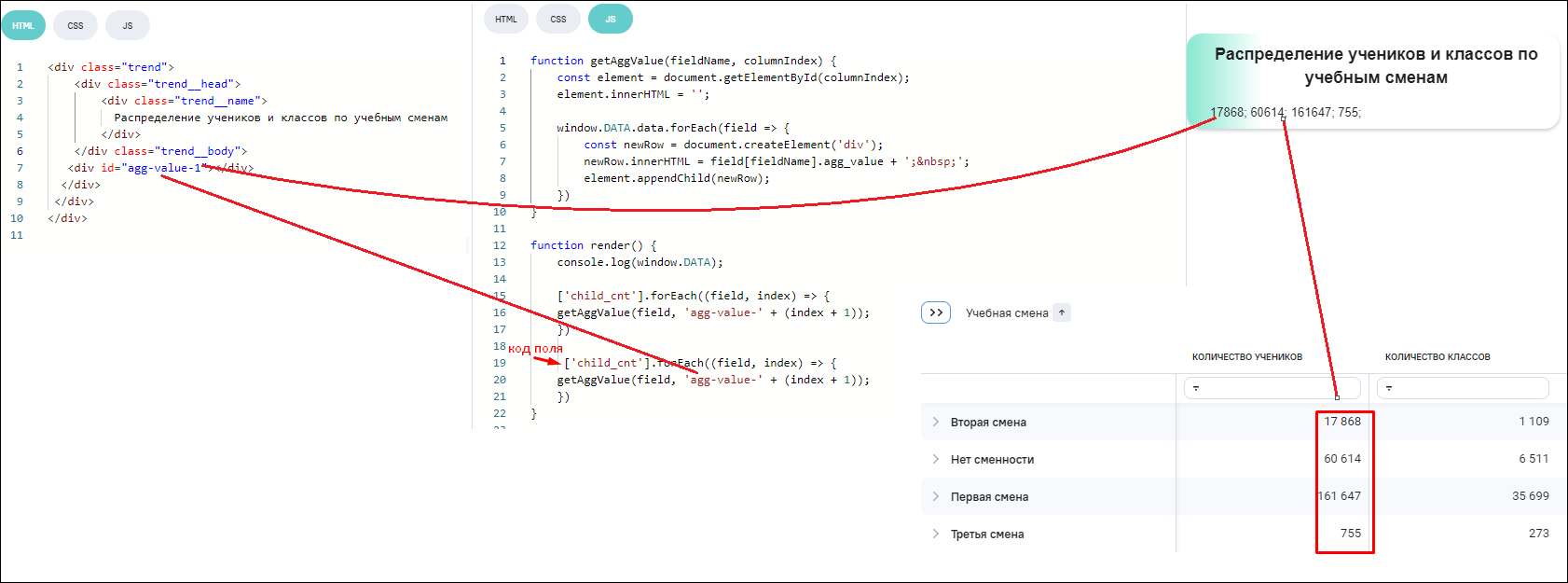
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <div id="agg-value-1"></div> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; max-width: 440px; width-min: 200px; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } * {
margin: 0; padding: 0; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } Скрипт JS: function getAggValue(fieldName, columnIndex) {
const element = document.getElementById(columnIndex); element.innerHTML = ''; window.DATA.data.forEach(field => {
const newRow = document.createElement('div');
newRow.innerHTML = field[fieldName].agg_value; element.appendChild(newRow); }) } function render() {
console.log(window.DATA); ['child_cnt'].forEach((field, index) => {
getAggValue(field, 'agg-value-' + (index + 1)); }) } |
||
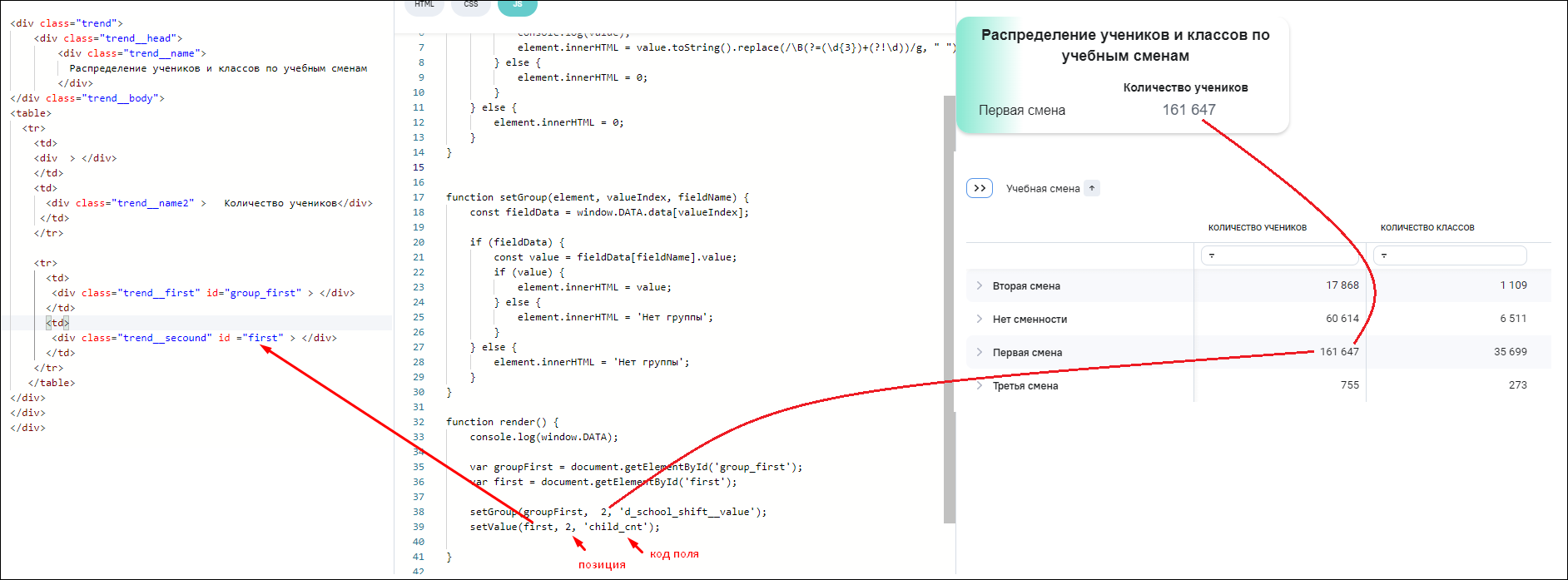
| Конкретное значение промежуточного агрегата первого уровня |
|
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name"> Распределение учеников и классов по учебным сменам </div> </div class="trend__body"> <table> <tr> <td> <div > </div> </td> <td> <div class="trend__name2" > Количество учеников</div> </td> </tr> <tr> <td> <div class="trend__first" id="group_first" > </div> </td> <td> <div class="trend__secound" id ="first" > </div> </td> </tr> </table> </div> </div> </div> Скрипт CSS: .trend {
box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 10px 10px 8px 25px; border-radius: 16px; width: auto; height: auto; display: inline-flex; flex-direction: column; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 500; font-size: 18px; line-height: px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__name2 {
font-weight: 500; font-size: 14px; line-height: 15px; flex: 1; padding-right: 8px; font-weight: 700; text-align: center; } .trend__body {
display: flex; align-items: flex-end; } .trend__first {
font-weight: 500; font-size: 16px; line-height: 35px; letter-spacing: -0.005em; white-space: nowrap; } .trend__secound {
font-size: 18px; line-height: 22px; color: #5f6773; align-items: center; white-space: nowrap; text-align: center; } Скрипт JS: function setValue(element, valueIndex, fieldName) {
const fieldData = window.DATA.data[valueIndex]; if (fieldData) {
const value = fieldData[fieldName].agg_value; if (value) {
console.log(value); element.innerHTML = value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, " ");
} else {
element.innerHTML = 0; } } else {
element.innerHTML = 0; } } function setGroup(element, valueIndex, fieldName) {
const fieldData = window.DATA.data[valueIndex]; if (fieldData) {
const value = fieldData[fieldName].value; if (value) {
element.innerHTML = value; } else {
element.innerHTML = 'Нет группы';
}
} else {
element.innerHTML = 'Нет группы'; } } function render() {
console.log(window.DATA); var groupFirst = document.getElementById('group_first');
var first = document.getElementById('first');
setGroup(groupFirst, 2, 'd_school_shift__value'); setValue(first, 2, 'child_cnt'); } |
||
| Итоговый агрегат | Аналогично получению итогового агрегата из плоской таблицы | |||
Пример реализации виджета типа «HTML представлены в таблице ниже (Таблица «Пример реализации виджета типа «HTML»).
 Примечание Примечание
|
|---|
| Для масштабирования виджета типа «HTML» в информационной панели аналогично другим виджетам укажите в главном контейнере размеры 100% (width: 100%; height: 100%). |
Таблица 2. Пример реализации виджета типа «HTML»
| Наименование | Пример | Табличное представление | Скрипты |
|---|---|---|---|
|
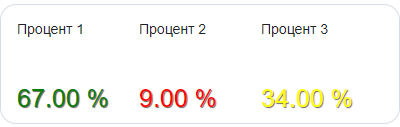
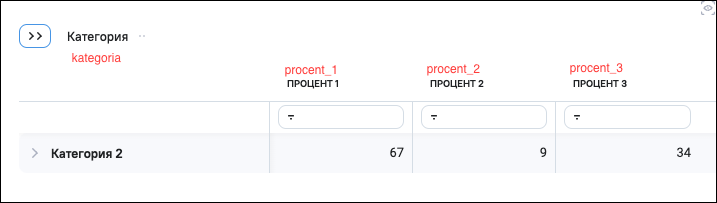
Тренд со значения, цвет которых зависит от их величины |
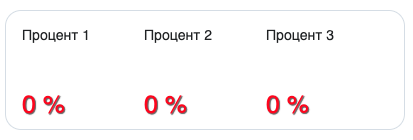
Также с помощью JS реализована обработка получения пустоты при фильтрации – вместо пустоты отображается 0 в виджете:
|
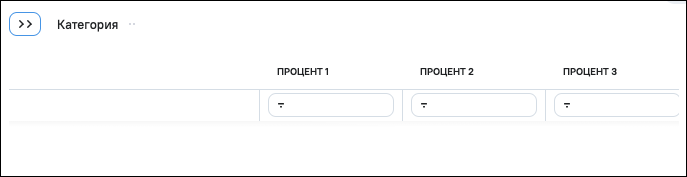
Отфильтрованная таблица – в результате пустота:
|
Скрипт HTML: <div class="trend"> <div class="trend__head"> <div class="trend__name">Процент 1</div> <div class="trend__name">Процент 2</div> <div class="trend__name">Процент 3</div> </div> <div class="trend__body"> <div id="diff1" class="trend__name2"></div> <div id="diff2" class="trend__name2"></div> <div id="diff3" class="trend__name2"></div> </div> </div> Скрипт CSS: .trend {
background-image: url(v904-nunny-012.jpg) ; background-size: no-repeat; background-position: center; background-size: cover; border: 1px solid #d6dde5; padding: 16px; border-radius: 16px; overflow: auto; width: 400px; height: 120px; display: inline-flex; flex-direction: column; background: #ffffff ; } .trend__head {
display: flex; flex: 1; margin-bottom: 16px; } .trend__name {
font-weight: 400; font-size: 14px; line-height: 17px; flex: 1; padding-right: 8px; } .trend__name2 {
font-weight: 500; font-size: 25px; line-height: 17px; flex: 1; text-shadow: 1px 1px 1px rgb(100, 97, 97); } .trend__body {
display: flex; align-items: flex-end; flex-direction: row; } Скрипт JS: function setTotal(element, fieldName) {
const fieldData = window.DATA.total[fieldName]; var value = 0; if (fieldData) {
value = fieldData.agg_value; if (value) {
element.innerHTML = parseFloat(value).toFixed(2) + ' %'; } else {
element.innerHTML = 0 + ' %'; } } else {
element.innerHTML = 0 + ' %'; } if (value <= 33) {
element.style.color = 'red'; } else if (value > 33 && value <= 66) {
element.style.color = 'yellow'; } else if (value > 66) {
element.style.color = 'green'; } } function render() {
console.log(window.DATA); var diff1 = document.getElementById('diff1');
var diff2 = document.getElementById('diff2');
var diff3 = document.getElementById('diff3');
setTotal(diff1, 'procent_1'); setTotal(diff2, 'procent_2'); setTotal(diff3, 'procent_3'); } |
|
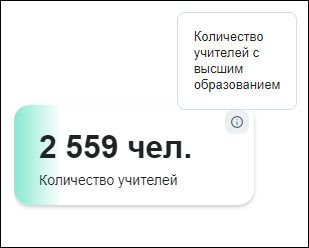
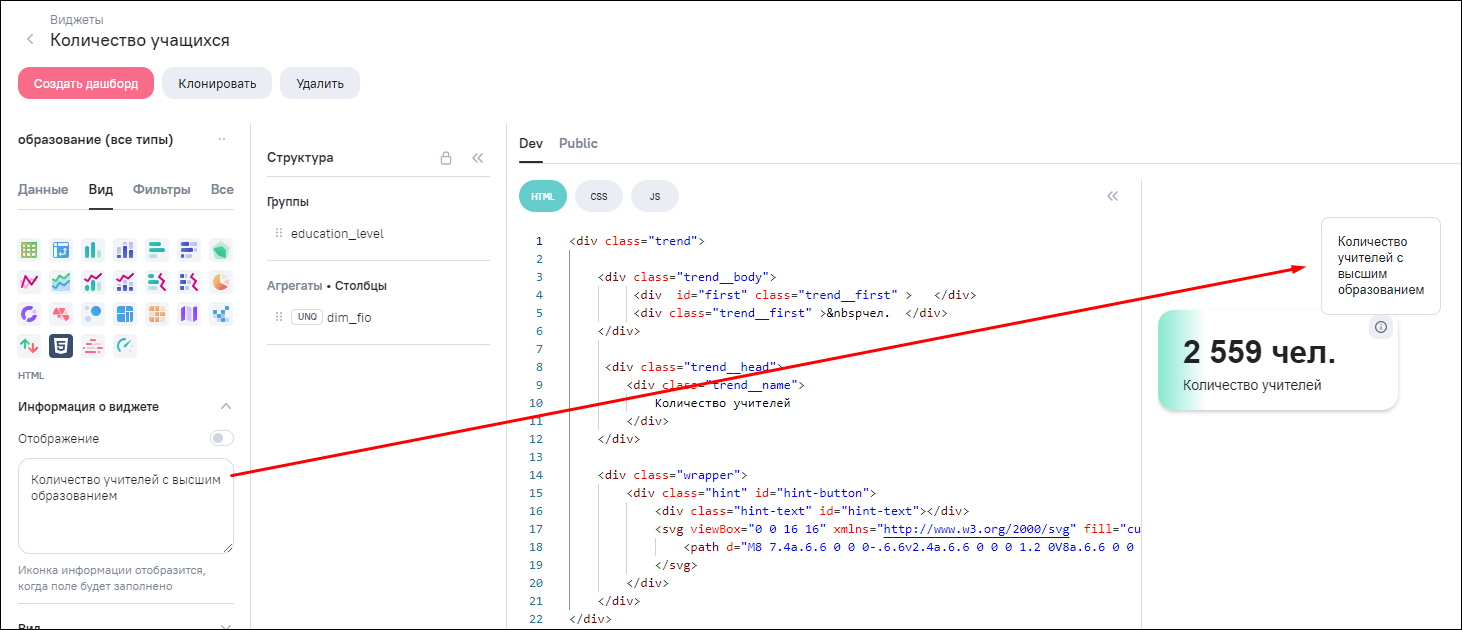
Отображение окна с информацией |
Примечание – Данные в окне с информацией отображаются из окна настройки «Информация о виджете» на вкладке «Вид»
|
|
Скрипт HTML: <div class="trend"> <div class="trend__body"> <div id="first" class="trend__first" > </div> <div class="trend__first" > чел . </div> </div> <div class="trend__head"> <div class="trend__name"> Количество учителей </div> </div> <div class="wrapper"> <div class="hint" id="hint-button"> <div class="hint-text" id="hint-text"></div> <svg viewBox="0 0 16 16" xmlns="http://www.w3.org/2000/svg" fill="currentColor" width="16px" height="16px"> <path d="M8 7.4a.6.6 0 0 0-.6.6v2.4a.6.6 0 0 0 1.2 0V8a.6.6 0 0 0-.6-.6Zm.228-2.352a.6.6 0 0 0-.456 0 .6.6 0 0 0-.198.126.69.69 0 0 0-.126.198.6.6 0 0 0 .126.654.69.69 0 0 0 .198.126.6.6 0 0 0 .654-.978.6.6 0 0 0-.198-.126ZM8 2a6 6 0 1 0 0 12A6 6 0 0 0 8 2Zm0 10.8a4.8 4.8 0 1 1 0-9.6 4.8 4.8 0 0 1 0 9.6Z"></path> </svg> </div> </div> </div> Скрипт CSS: .trend {
position: relative; box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 17px 10px 17px 25px; border-radius: 16px; width: 240px; height: 100px; background: linear-gradient(to right, rgb(141,233,211) 1%, transparent 20%); margin-top:100px; } .trend__head {
display: flex; flex: 1; } .trend__name {
font-weight: 500; font-size: 14px; line-height: 17px; flex: 1; padding-right: 8px; } .trend__body {
display: flex; align-items: flex-end; } .trend__first {
font-weight: 700; font-size: 32px; line-height: 50px; letter-spacing: -0.005em; white-space: nowrap; } .hint {
position: relative; display: flex; align-items: center; justify-content: center; width: 24px; min-width: 24px; height: 24px; border-radius: 8px; transition: color .2s,background-color .2s; } .hint:hover {
background-color: rgba(129, 151, 182, .16); } .hint:hover svg {
color: #5f6773; } .hint svg {
color: #acb1c1; } .hint-text {
display: none; position: absolute; color: #202224; background: #ffffff; font-size: 13px; border-radius: 8px; line-height: 16px; border: 1px solid #d6dde5; padding: 16px; text-align: left; white-space: pre-wrap; } .wrapper {
position: absolute; top: 5px; right: 5px; } Cкрипт JS: function setValue(element, valueIndex, fieldName) {
const fieldData = window.DATA.data[valueIndex]; if (fieldData) {
const value = fieldData[fieldName].agg_value; if (value) {
element.innerHTML = value.replace(/\B(?=(\d{3})+(?!\d))/g," ")
} else {
element.innerHTML = 0; } } else {
element.innerHTML = 0; } } function render() {
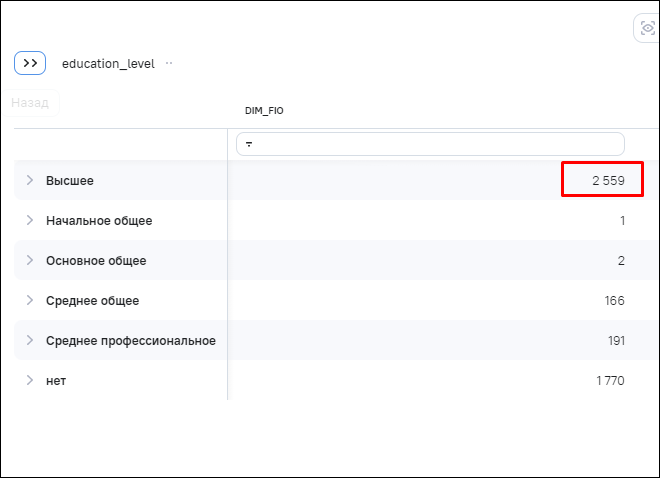
var first = document.getElementById('first');
setValue(first, 0, 'dim_fio'); } window.onload=function(){
const target = document.getElementById("hint-button");
const tooltip = document.getElementById("hint-text");
target.addEventListener('mouseover', () => {
if (window.WIDGET.settings) {
tooltip.innerHTML = window.WIDGET.settings.info.text || ''; } const computedStyle = getComputedStyle(tooltip) console.log(computedStyle.height); tooltip.style.top = '-' + computedStyle.height; tooltip.style.display = 'block'; }, false); // change display to 'none' on mouseleave target.addEventListener('mouseleave', () => {
tooltip.style.display = 'none'; }, false); } |
С помощью виджета типа «HTML» есть возможность реализации виджетов из библиотеки Apache ECharts. В таблице ниже представлен пример реализованного виджета (Таблица «Пример реализованного виджета из библиотеки Apache ECharts»).
Таблица 3. Пример реализованного виджета из библиотеки Apache ECharts
| Наименование | Пример | Табличное представление | Скрипты |
|---|---|---|---|
|
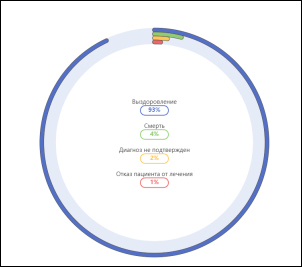
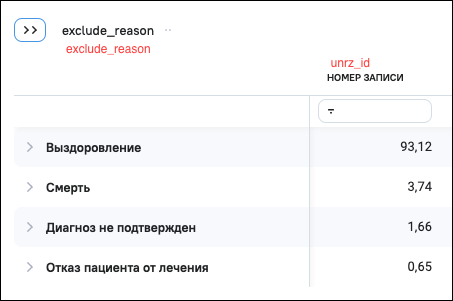
Ring Gauge (https://echarts.apache.org/examples/en/editor.html?c=gauge-ring) |
|
|
Скрипт HTML: <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script> <div id="widget"></div> Скрипт CSS: #widget {
width: 100%; height: 100%; } Скрипт JS: var dom = document.getElementById('widget');
var chart = echarts.init(dom, null, {
renderer: 'canvas', useDirtyRect: false }); var app = {};
var option = {};
// Редендерим виджет chart.setOption(option); function render() {
const data = DATA.data.map((item, index) => {
const position_title = index*60-100; const position_detail = index*60-80; return {
value: Math.round(item['unrz_id']?.agg_value), name: item['exclude_reason']?.value, title: {
offsetCenter: ['0%', position_title] }, detail: {
valueAnimation: true, offsetCenter: ['0%', position_detail] } } }); const option = {
series: [ {
type: 'gauge', startAngle: 90, endAngle: -270, pointer: {
show: false }, progress: {
show: true, overlap: false, roundCap: true, clip: false, itemStyle: {
borderWidth: 1, borderColor: '#464646' } }, axisLine: {
lineStyle: {
width: 40 } }, splitLine: {
show: false, distance: 0, length: 10 }, axisTick: {
show: false }, axisLabel: {
show: false, distance: 50 }, data: data, title: {
fontSize: 14 }, detail: {
width: 50, height: 14, fontSize: 14, color: 'auto', borderColor: 'auto', borderRadius: 20, borderWidth: 1, formatter: '{value}%'
}
} ] }; chart.setOption(option, false); } window.addEventListener('resize', chart.resize);
|