Реализована функция setFilter для передачи фильтра из виджета типа «HTML», находящегося в информационной панели, в другие виджеты, находящиеся на той же информационной панели.
Для функции необходимо задать следующие параметры setFilter('Наименование поля в модели', 'Значение фильтра', 'Оператор', 'Тип поля'):
-
параметр «Наименование поля в модели» обязателен для заполнения. Укажите в параметре наименование поля в модели, которое будет передавать фильтр;
-
параметр «Значение фильтра» обязателен для заполнения. Укажите в параметре значение, которое будет передаваться в фильтре;
-
параметр «Оператор» необязателен для заполнения, по умолчанию указывается значение «=». Список доступных операторов по типам данных:
-
строка : '=', '!=', 'LIKE', 'EMPTY_STRING', 'NOT_EMPTY_STRING';
-
число (целое ): '=', '!=', '>=', '<=', '>', '<', 'IS NULL', 'IS NOT NULL';
-
число (дробное ): '=', '!=', '>=', '<=', '>', '<', 'IS NULL', 'IS NOT NULL';
-
логическое : '=', '!=', 'IS NULL', 'IS NOT NULL';
-
дата : '=', 'EMPTY_STRING', 'NOT_EMPTY_STRING', '!=', '>=', '<=', '>', '<', 'TOMORROW', 'TODAY', 'YESTERDAY'.
-
-
параметр «Тип поля» необязателен для заполнения. Для параметра «Тип поля» доступны значения «row»/«column», которые обозначают группы/столбцы соответственно, по умолчанию установлено значение «column». Параметром определяется, где первично искать поле для передачи фильтра.
Если указано значение «row», то выполняются следующие действия:
-
поиск поля в группах и передача фильтра;
-
если поле в группах не найдено, то поиск поля в столбцах и передача фильтра;
-
если поле в столбцах не найдено, то создание нового столбца с полем и передача фильтра.
Если указано значение «column», то выполняются следующие действия:
-
поиск поля в столбцах и передача фильтра;
-
если поле в столбцах не найдено, создание нового столбца с полем и передача фильтра.
-
 Пример Пример
|
|---|
|
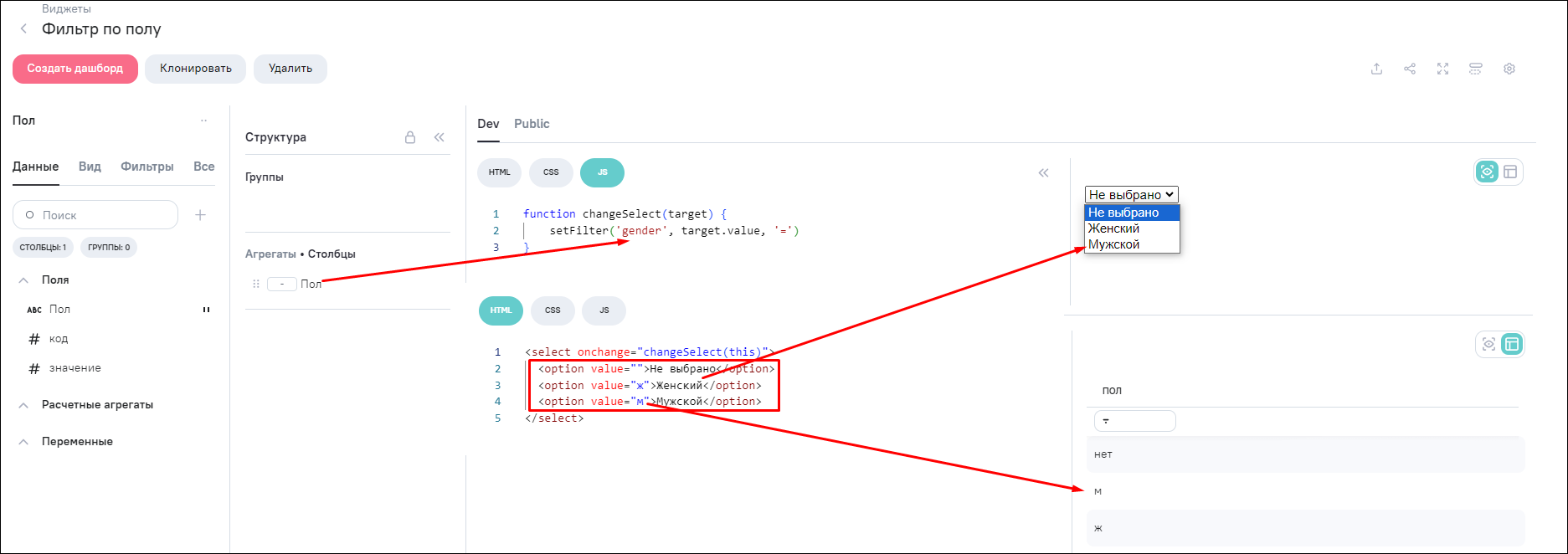
Пример списка фильтра, формируемого вручную:
Результат настройки фильтра представлен на рисунке ниже (Рисунок «Пример настройки виджета типа «HTML» для фильтрации значений с использованием функции setFilter»). |
Рисунок 12. Пример настройки виджета типа «HTML» для фильтрации значений с использованием функции setFilter