В виджетах типа «HTML» доступно создание CSS-переменных и использование CSS-переменных Системы, что позволяет определять цвета по отдельности для светлой и темной тем приложения.
Для перехода к списку CSS-переменных Системы в адресной строке web-браузера добавьте в конце ссылки на Систему значение «assets/data/colors.html». Например, для приложения http://aw-demo.ru/ список переменных откроется по ссылке http://aw-demo.ru/assets/data/colors.html.
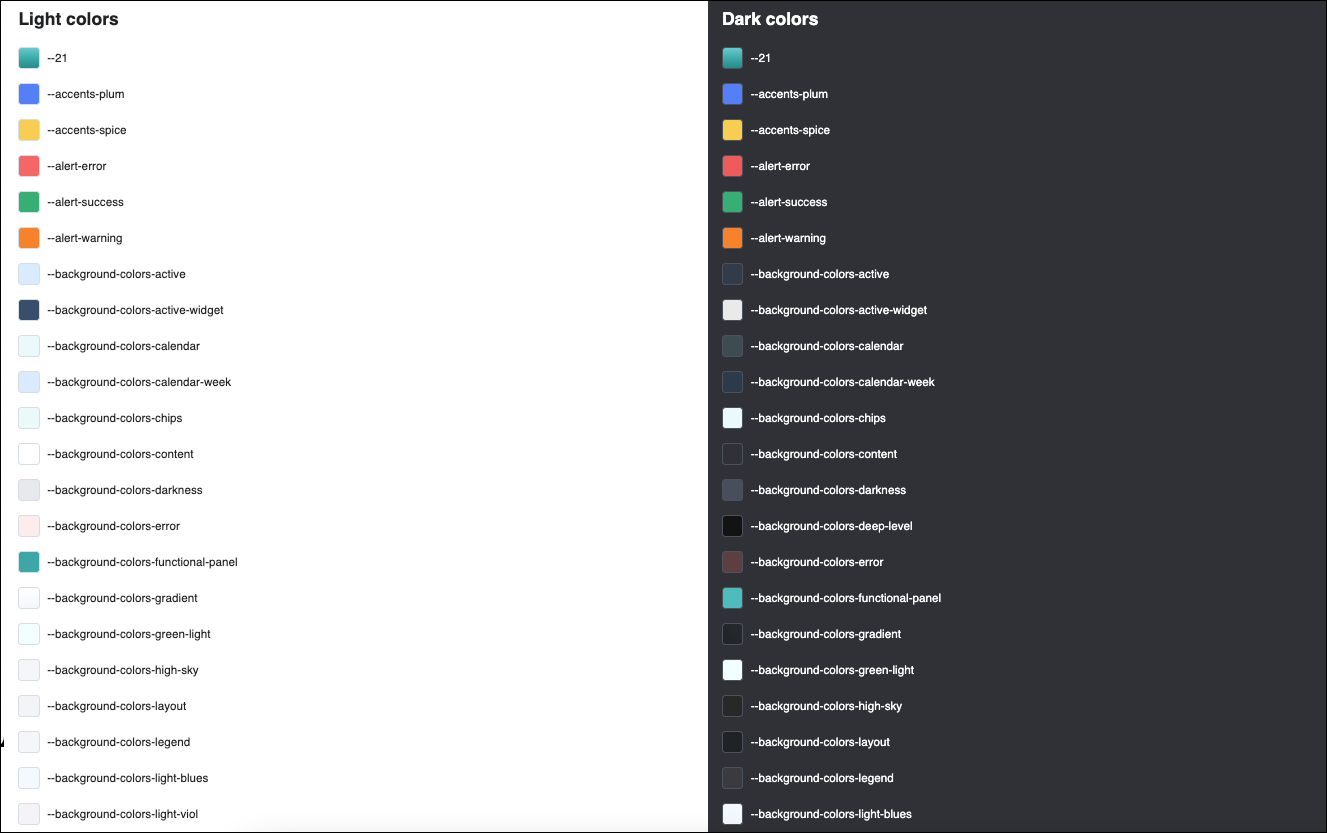
Список переменных разделен на два блока, которые соответствуют светлой и темной темам Системы. Список переменных содержит значения переменных и их цвета (Рисунок «Список CSS-переменных Системы»).
Названия и цвета переменных кликабельны: при нажатии на значение переменной копируется название переменной или цвет в зависимости от места нажатия.
 Пример Пример
|
|---|
|
Пример использования CSS-переменных Системы: body {
backhground-color: var(--background-colors-content); //цвет фона color: var(--text-primary); //цвет текста } где значения --background-colors-content и --text-primary – это названия переменных. |
Также есть возможность создания CSS-переменных (или переопределения текущих переменных) и использования их, указав нужные цвета для светлой и темной тем на вкладке «CSS» в виджете типа «HTML».
 Пример Пример
|
|---|
|
Пример объявления CSS-переменной и ее использования: :root {
--name: white; //объявление переменной name с цветом white для светлой темы } :root.dark {
--name: black; //объявление переменной name с цветом black для темной темы } body {
backhground-color: var(--name); //цвет фона } |
 Пример Пример
|
|---|
|
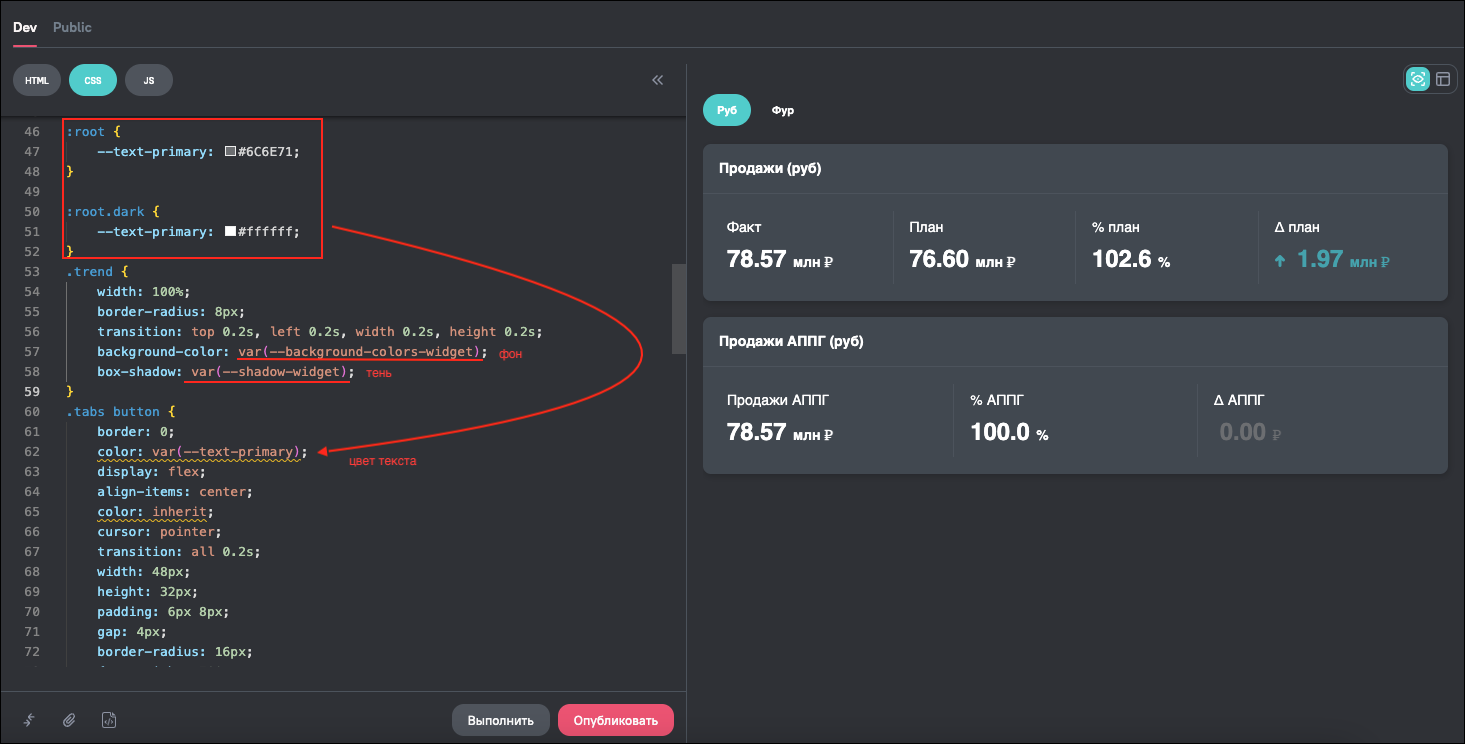
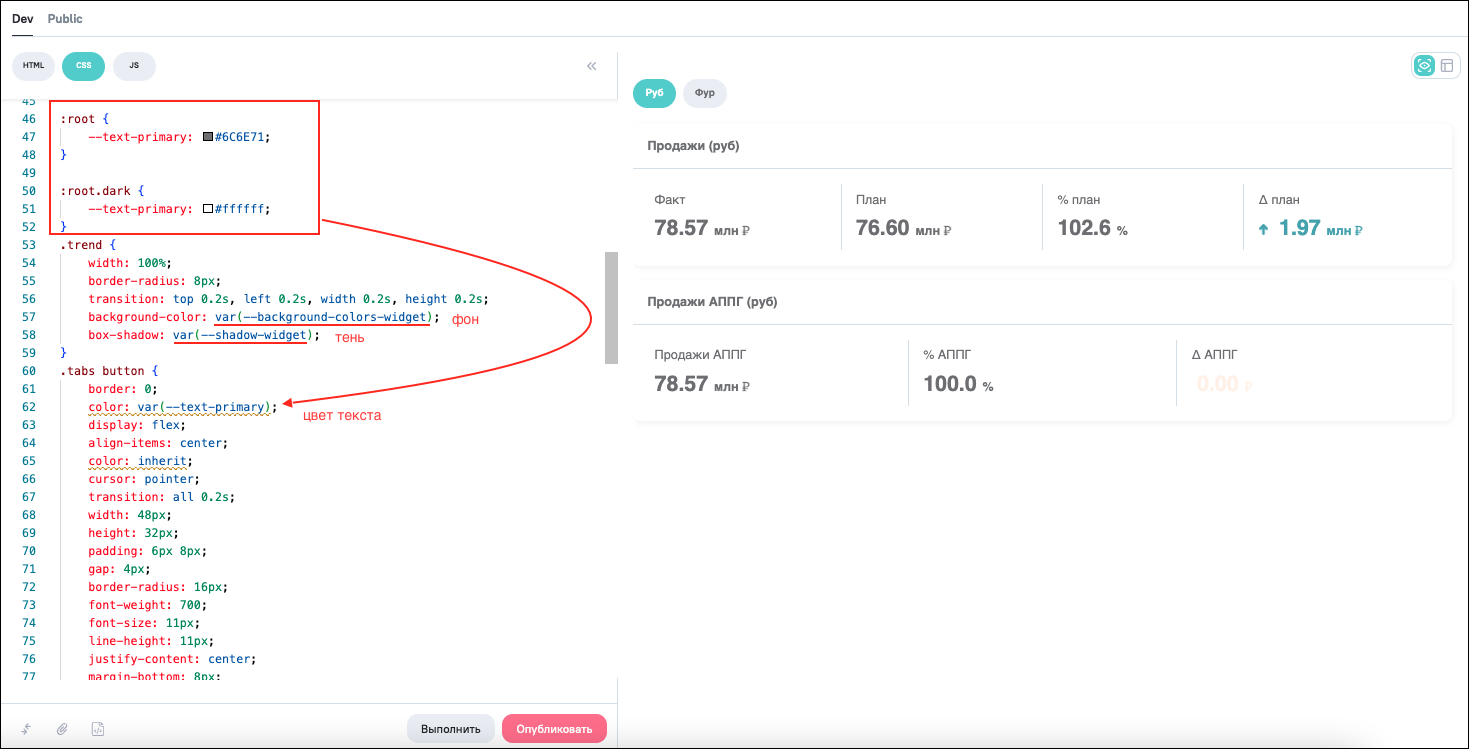
На рисунках ниже представлен один и тот же виджет в темной (Рисунок «Отображение виджета типа «HTML» с CSS-настройками в темной теме Системы») и светлой (Рисунок «Отображение виджета типа «HTML» с CSS-настройками в светлой теме Системы») темах. Для цвета текста объявлена переменная text-primary, указан цвет #ffffff (для темной темы) и цвет #6C6E71 (для светлой темы). Для фона и тени используются CSS-переменные Системы:
|