Реализована функция setTab для открытия конкретной вкладки информационной панели при нажатии на виджет типа «HTML». Для функции setTab необходимо указать параметр – ID вкладки: setTab (ID вкладки).
 Примечание Примечание
|
|---|
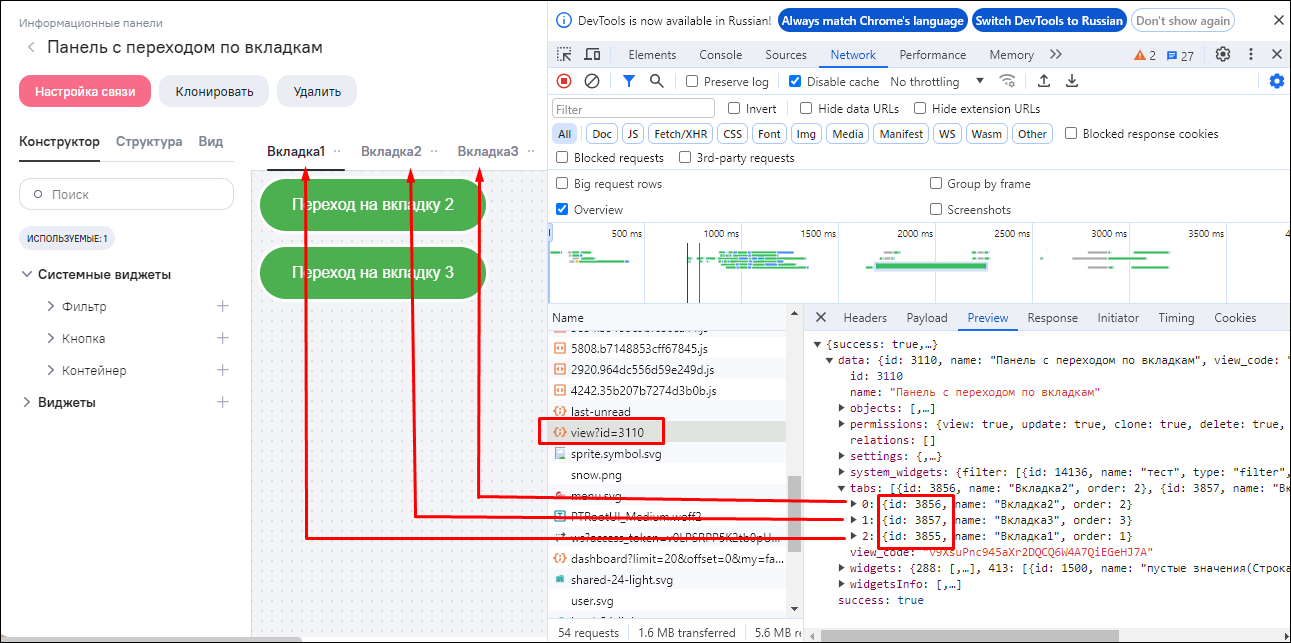
| ID вкладки можно узнать в окне разработчика (Рисунок «Отображение ID вкладки в окне разработчика»). |
 Пример Пример
|
|---|
|
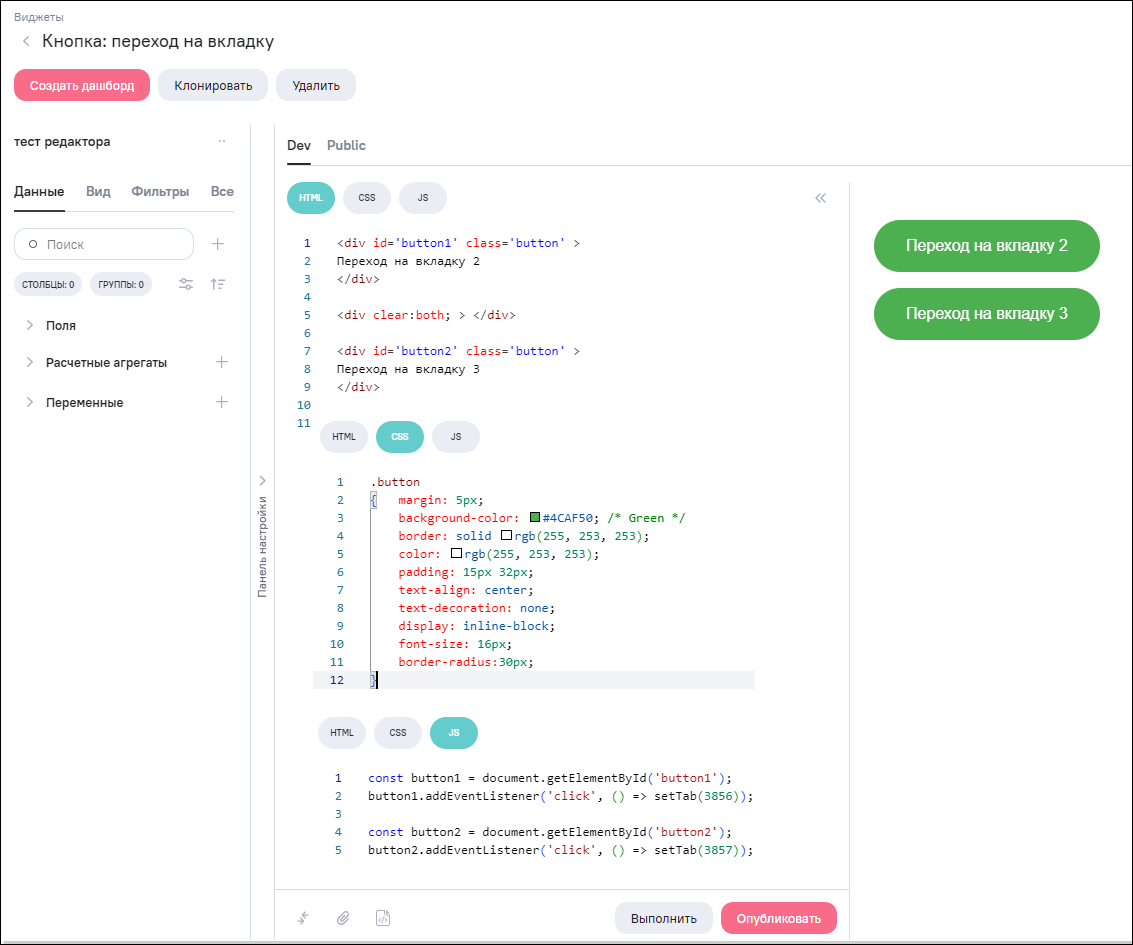
На вкладке «Вкладка 1» информационной панели располагается виджет типа «HTML» с кнопками перехода на вкладки «Вкладка 2» и «Вкладка 3». Скрипты для виджета типа «HTML»:
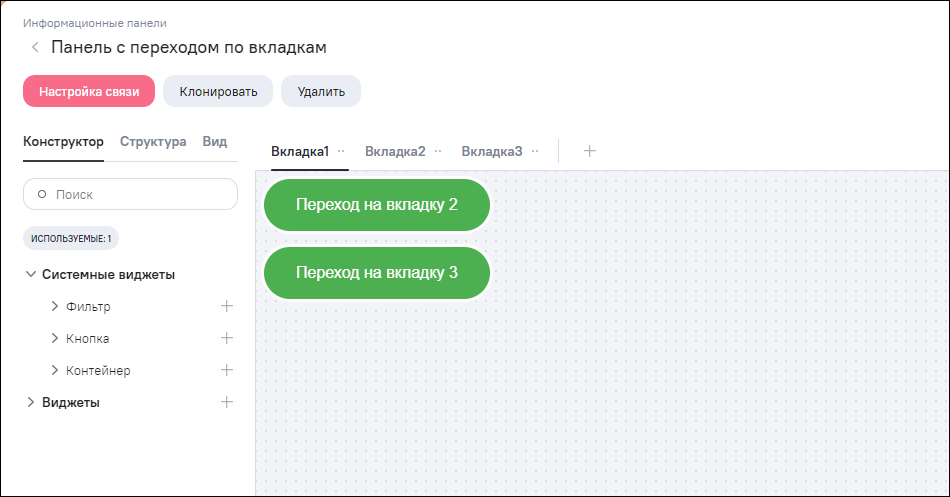
Результат настройки виджета типа «HTML» с использованием функции setTab представлен на рисунке ниже (Рисунок «Результат настройки виджета типа «HTML» с использованием функции setTab»). Использование виджета типа «HTML» с функцией setTab в информационной панели: при нажатии на кнопку «Переход на вкладку 2» откроется вкладка «Вкладка2», при нажатии на кнопку «Переход на вкладку 3» откроется вкладка «Вкладка3» (Рисунок «Использование виджета типа «HTML» с функцией setTab в информационной панели»). |